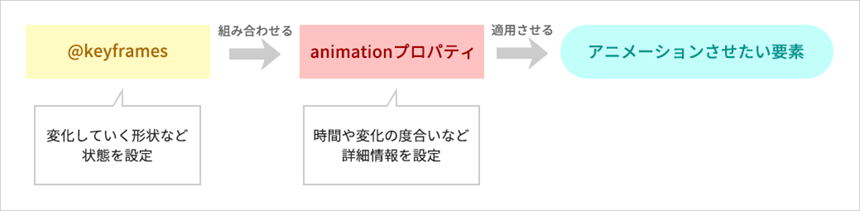
View Images Library Photos and Pictures. CSSで水面のようなアニメーション | ザリガニデザインオフィス CSS3でアニメーション:初歩の初歩 | Tips Note by TAM CSS#8】左右の色の背景画面が繰り返しスライドするアニメーション(keyframes slider) CSSでマウスオーバー時にアニメーションで色を変える方法 l NatsukiMemo なつ記メモ of WEBデザインTIPS

. CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう | Webクリエイターボックス CSS 3のアニメーション機能「Transitions」 - page2 - builder by ZDNet Japan CSS3のanimationによるキーフレームアニメーションをやってみた。 - Web.fla
 CSS】簡単なフラッシュ(点滅)のCSSアニメーションサンプル | ヨウスケのなるほどブログ。
CSS】簡単なフラッシュ(点滅)のCSSアニメーションサンプル | ヨウスケのなるほどブログ。
CSS】簡単なフラッシュ(点滅)のCSSアニメーションサンプル | ヨウスケのなるほどブログ。

CSS 背景色をアニメーションさせてみる | blazechariot -Xdomain-
 2段階でアニメーションさせるスクロールエフェクト | oku-log
2段階でアニメーションさせるスクロールエフェクト | oku-log
 transform rotate×画像背景】CSS回転アニメーション3選 | Css アニメーション, アニメーション, ブログ 収益
transform rotate×画像背景】CSS回転アニメーション3選 | Css アニメーション, アニメーション, ブログ 収益
 画面内に入った要素の背景色を横から延ばす方法 | ゆんつてっく
画面内に入った要素の背景色を横から延ばす方法 | ゆんつてっく
 文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル集 | ONE NOTES
文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル集 | ONE NOTES
 背景に使えるCSSグラデーション作成ツール4選とその使い方|Webpark
背景に使えるCSSグラデーション作成ツール4選とその使い方|Webpark
 CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編) : ビジネスとIT活用に役立つ情報
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編) : ビジネスとIT活用に役立つ情報
CSS3で簡単アニメーション!画像や要素を動かせる!背景色が変化する! | WEB-LABO
 CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編) : ビジネスとIT活用に役立つ情報
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編) : ビジネスとIT活用に役立つ情報
 CSSでマウスオーバー時にアニメーションで色を変える方法 l NatsukiMemo なつ記メモ of WEBデザインTIPS
CSSでマウスオーバー時にアニメーションで色を変える方法 l NatsukiMemo なつ記メモ of WEBデザインTIPS
 JavaScript】パーティクルの背景アニメーションを実装できる「bubbly-bg」の使い方 | misoblog
JavaScript】パーティクルの背景アニメーションを実装できる「bubbly-bg」の使い方 | misoblog
 CSS、canvas、SVGで円周上をアニメーションさせる方法 | 株式会社LIG
CSS、canvas、SVGで円周上をアニメーションさせる方法 | 株式会社LIG
transitionを使ってエフェクトをつけてみる|マークアップブログ
 HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) – 東京のホームページ制作 / WEB制作会社 BRISK
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) – 東京のホームページ制作 / WEB制作会社 BRISK
 CSSを使った背景アニメーション | Designmemo(デザインメモ)-初心者向けWebデザインTips-
CSSを使った背景アニメーション | Designmemo(デザインメモ)-初心者向けWebデザインTips-
参考にしたい!アニメーションの動きが気持ちいいスクリプト | Swwwim
 調整も楽々!CSSアニメーションをその場で確認できる「Animista」の使い方を解説|ferret
調整も楽々!CSSアニメーションをその場で確認できる「Animista」の使い方を解説|ferret
 CSS不要。思わず押したくなる「ANTHEM」のボタンホバーアニメーションの活用方法 | ワードプレステーマTCD
CSS不要。思わず押したくなる「ANTHEM」のボタンホバーアニメーションの活用方法 | ワードプレステーマTCD
 CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSで背景グラデーション+アニメーションで変化する背景色を実装 – DETAIL NOTE
 CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 | WebDesignFacts
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 | WebDesignFacts
 斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワーク
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワーク

Komentar
Posting Komentar